Context Variable Properties in the Task Settings Window
-
Click the Edit button above the Displayed properties list;
-
Double click the variable name;
-
Right click the variable name and select Edit in the context menu.
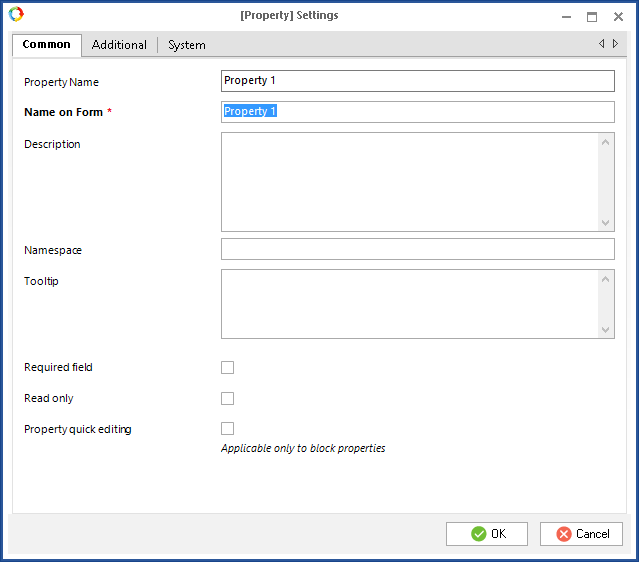
Common Tab
|
|
|
Fig. 1. The context variable properties. The Common tab.
|
Name on Form – A name of a process context variable displayed on the task form in Web Application. By default, it is the same as the Property Name, but it can be modified on this tab.
The Name on Form does not depend on the Property Name. It means that if you modify the Property Name the content of the Name on Form field remains unchanged.
Description - Detailed information about the context variable and its use in the current task. This description does not depend on the description given on the Context tab when editing the process context variable.
Required field – The variable value must be filled in on the task form in Web Application. The process will not continue until this value is specified.
Read Only – Forbids a user to modify the variable on the task form in Web Application.
For String and Text properties, the Common tab also displays the Placeholder field. In this field you can enter a text that will be displayed in grey in this field on the task form.
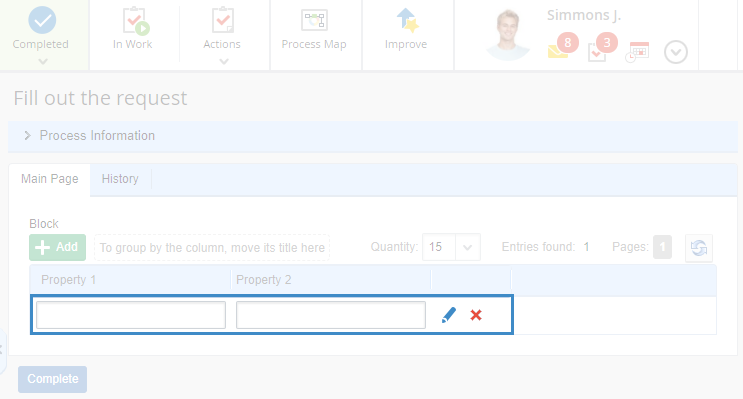
Property quick editing – if you check this box, you will be able to quick-edit the property on the task form in Web Application (fig. 2) (i.e. you will be able to edit this block property as soon as the page is loaded). This option is available only for block properties (not available for nested block properties). Note, that if the Read only box is checked, this rule will still work – the property will be editable on the task form, but read only when you click on the  button.
button.
|
|
|
Fig. 2. The context variable properties. The Common tab.
|
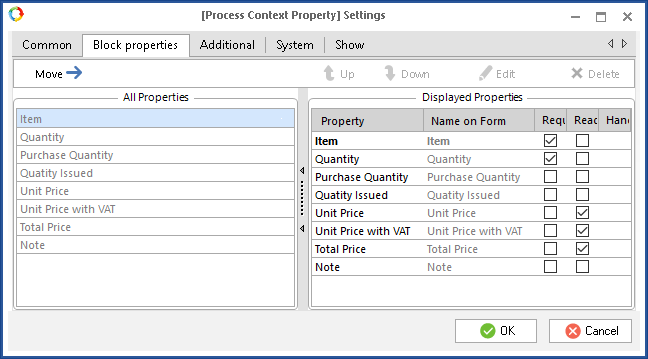
Block Properties tab
This tab is available only for a Block type property.
On this tab you can configure how block properties will be displayed on the task form (fig. 3).
Fig. 3. Block type context variable settings. Block Properties tab
This tab is almost identical to the Form (context) tab of a Task activity. The difference is that there is no Add button.
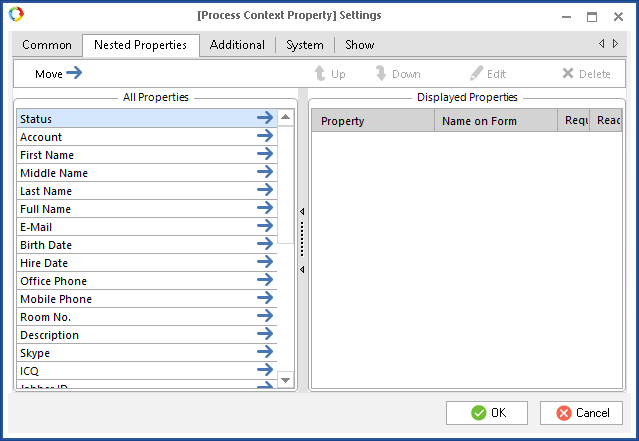
Nested Tab
This tab is only available for variables of the ELMA object type.
By default, each system object has its display form in Web Application, which can be modified on this tab.
You can configure object properties in a similar way as the task properties on the Form (Context) tab. However, on this tab you cannot:
-
-
add a script on form load;
-
You can configure these parameters for all objects of the same type on the object page.
You can either mark the property as Required or Read Only. Required properties will be shown as required field on the task form; Read Only fields will be displayed on the form, however the user will not be able to type anything in these fields.
|
|
|
Fig. 4. The context variable properties. The Nested Properties tab.
|
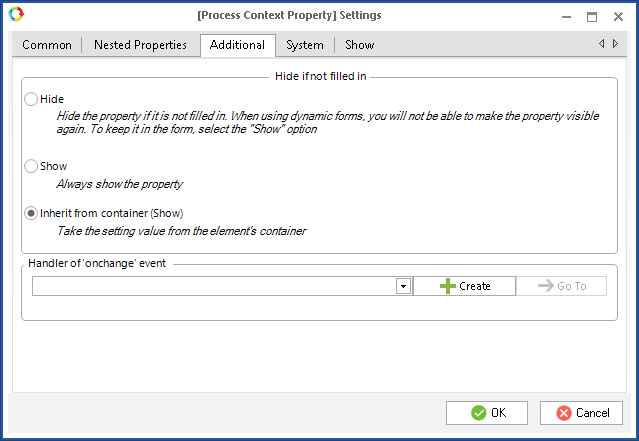
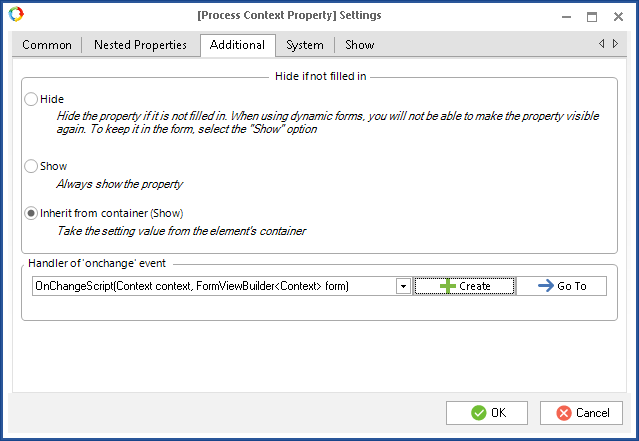
Additional Tab
On this tab, you can specify a script the system will run when the context variable value changes in Web Application. Note, that the Hide if not filled in unit is displayed only if this property is Read Only (selected on the Common tab). To add a script, click Add Script (fig. 5).
Select the script (fig. 6):
 - Select one of the existing scripts.
- Select one of the existing scripts.If necessary, you can add a new script by clicking the cross button  .
.
The Go to button opens the selected script on the Script tab of the process page, where it can be viewed or edited.
|
|
|
Fig. 6. Selecting a script.
|
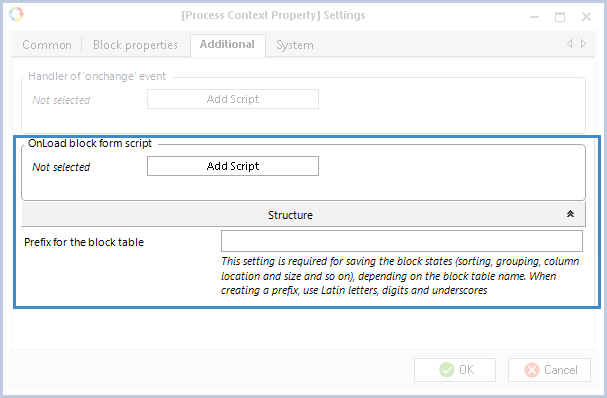
If you are configuring a Block type property, this tab will feature two additional parameters (fig. 7).
Fig. 7. Block type context variable settings. Additional tab
OnLoad block form script – a script that will be executed when loading the block form.
Prefix for the block table – this parameter is required for saving configured block settings. If you need to use these settings on another process task form, you need to specify the same prefix. In the prefix, you can use only Latin letters, digits and underscores.
System Tab
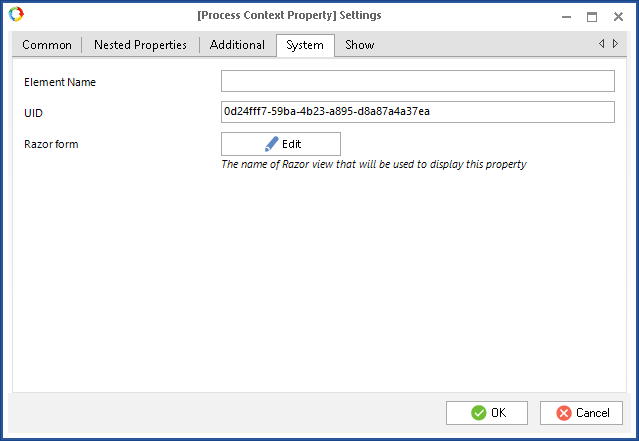
On this tab, you can set the parameters of the variables used in the scripts or new modules, and specify the .NET Razor form used to display the variable (fig. 8).
|
|
|
Fig. 8. The context variable properties. The System tab.
|
Element Name – is a unique variable name in English.
UID – is a unique identifier of the element. The UID is generated automatically when you create an element and cannot be changed.
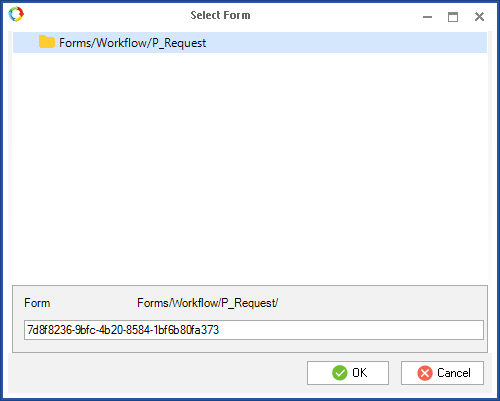
Razor Form – If you are not satisfied with the standard variable display, you can customize it by using the .NET Razor form. To edit a form, click Edit; after that the Select Form dialog box opens (fig. 9), where you need to select the required view and click OK.
Fig. 9. Selecting a form
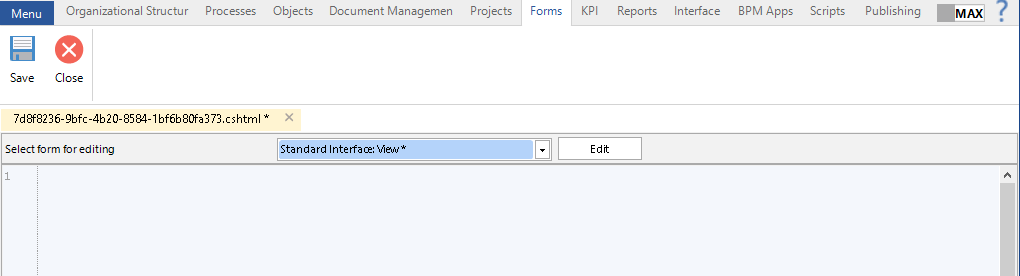
This dialog box shows the path to the form and the form name, generated automatically upon its creation. The name can be edited. After clicking OK the selected form will open on the Forms tab (fig. 10).
Fig. 10. Viewing code on the Razor form
On this tab, select a view for editing and click Edit.
By default, the drop-down list contains the following views:
-
Standard Interface: View;
-
Standard Interface: Edit;
-
-
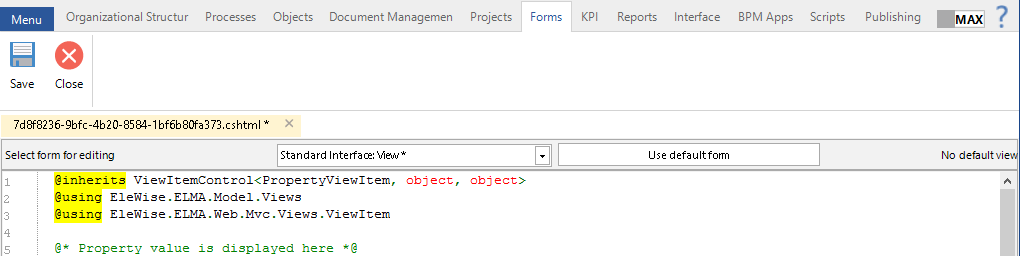
When you click Edit you can edit the .NET Razor form template file (fig. 11).
Fig. 11. Editing code on a Razor form
To save the changes, click Save in the toolbar.
You can always reset all the changes and return to the default form, by clicking Use default form.
If you click Show default form, a dialog box with the default form will open.
Template File
Templates are created in .NET Razor. A template file must have the cshtml extension. You can edit the template file as described above or using an external editor, such as Microsoft Visual Studio.
The template file must be placed in the configuration folder. We recommend you to use the following folder structure to store the properties template file of the user task:
In the configuration folder create the following folder structure:
-
-
-
EleWise.ELMA.BPM.Web.Tasks
-
-
-
Place the template file in the Properties folder.
Thus, it is recommended to create the following path to the .NET Razor template file for the user tasks properties:
{Configuration Folder}/WebApplication/Modules/EleWise.ELMA.BPM.Web.Tasks/Views/Task/Properties/{Template File}.cshtml
where {Template File}.cshtml - is the name of your file that contains the template.
Show tab
The Show tab (fig. 12) contains property display settings for the web interface.
Fig. 12. Context variable properties. Show tab
Hide on the main form – if you check this box, the property will not be displayed on the main form, edited at the moment.
Hide in pop-ups – if you check this box, the property will be hidden only if the form is for a pop-up window.
Copyright © 2006–2019 ELMA