Business process status on an object instance view form
This article describes a case, where a business process is started from the page of an object instance form in Web Application (in the example in fig. 7, it is the Deny Registration process). The user, who started the business process, may not be its participant and, therefore, by default does not receive any system notifications. The instructions below allow displaying messages on the progress/result of the started business process on an information panel on the object instance form, and thus the user will obtain information on the BP status.
There are several steps you need to follow:
1. Add a Result context variable of the String type to all the processes, started by clicking on the button in the object instance.
.png)
Fig. 1. New Result context variable
2. On the process diagram, add scripts to all the required transitions to add statuses.
.png)
Fig. 2. Script activity on the process map
3. In all the scripts of different business process results, define the following context variable:
context.Result = "notify=The operation cannot be completed. The request is assigned to another user";
.png)
Fig. 3. Definition of the script transitions context variable
4. Now let's change Razor forms. The process includes two user tasks, which form a process status notification and redirect the user to the object instance page, from which the process has been started. This task should not be displayed for the user in Web Application, therefore a timer transition to the next process activity is set up for this task, and the time value is 0 seconds (fig. 4). Thus, the required actions will be performed without involving the user.
.png)
Fig. 4. Transition timer settings
Let's edit the Razor form in these timer tasks. You can use one form for both gateway transitions (Execution Error and Specify a Reason).
.png)
Fig. 5. Razor form changes
5. Modify the standard object instance view form. Copy the file
C:\ELMA3-Enterprise\Web\Modules\EleWise.ELMA.BPM.Web.Common\Views\Catalogs\ViewItem.cshtml
to the file
C:\ELMA3- Enterprise\UserConfig\WebApplication\Modules\EleWise.ELMA.BPM.Web.Common\Views\Catalogs\ViewItem.cshtml
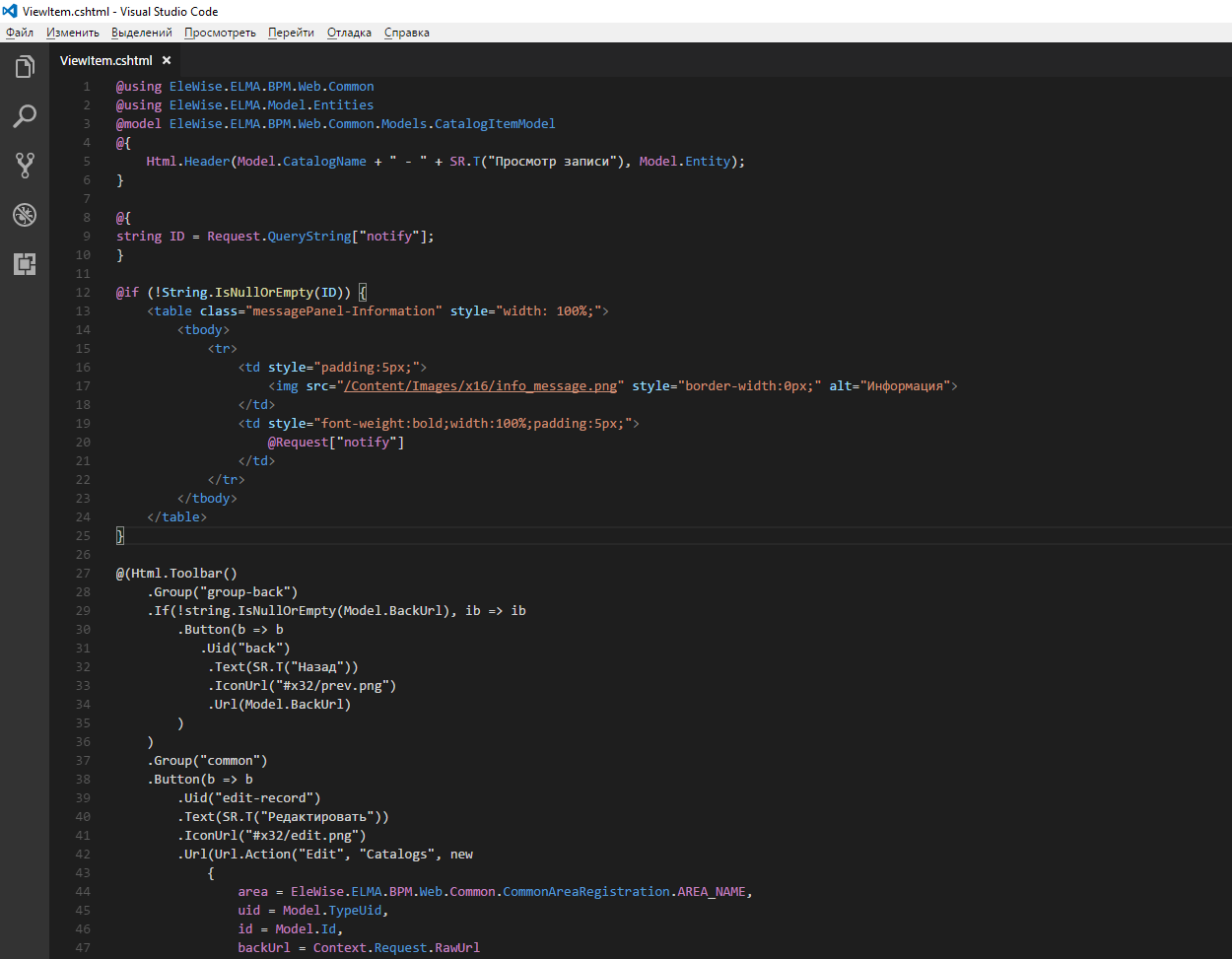
6. Add the following code to it, after using and Header:
@{
string ID = Request.QueryString["notify"];
}
@if (!String.IsNullOrEmpty(ID)) {
<table class="messagePanel-Information" style="width: 100%;">
<tbody>
<tr>
<td style="padding:5px;">
<img src="/Content/Images/x16/info_message.png" style="border-width:0px;" alt="Информация">
</td>
<td style="font-weight:bold;width:100%;padding:5px;">
@Request["notify"]
</td>
</tr>
</tbody>
</table>
}The result should be as follows:

Fig. 6. Changed code of the standard object instance form
After configuring the settings, a notification will be displayed on the object instance view form in ELMA Web Application:
.png)
