Examples of using HTTP requests to start a business process.
With HTTP requests you can start business processes in ELMA. ELMA supports GET and POST requests.
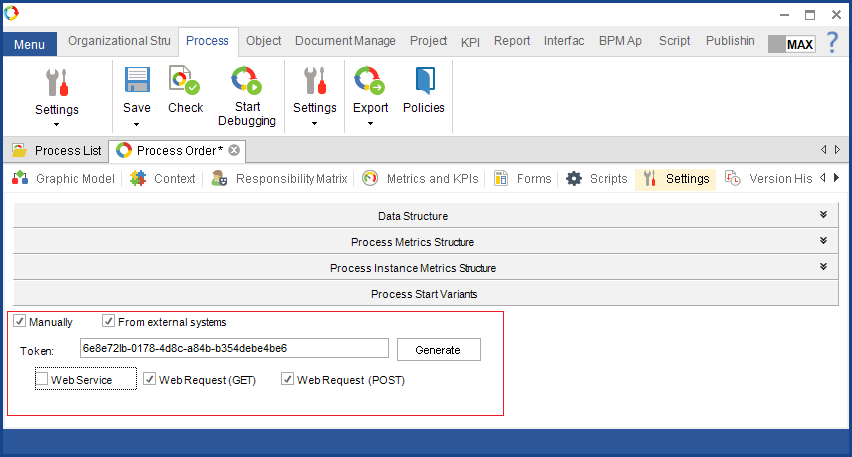
- open the "Settings" tab of the process. In the Process Start Variants section check the "From external systems" box.
- generate a process token or enter it manually. To generate the token automatically, click "Generate". The token is needed for identification, therefore it must be unique for each process.
- specify the type of request that you want to use to start the process (GET or POST).

Examples of GET requests
Example of a GET request for process start:
http://127.0.0.1:8000/Processes/ProcessHeader/RunByWebQuery/6e8e72fb-0178-4d8c-a84d-d354debe4de9, where
Example of a GET request to start a process with specific parameters:
http://127.0.0.1:8000 is the system URL
6e8e72fb-0178-4d8c-a84d-d354debe4de9 is the process token
CompanyName is the property name of a process variable. You can find the property name in the Context tab.
ELMA is the value of the Company Name variable
ContactPersonPhoneNumber is the property name of the "Contact Person's Phone Number" context variable.
936693 - is the value of the "Contact Person's Phone Number" variable
To start a process with a GET request you can create an HTML form where the user will fill out the parameters before starting the process. Example of code for the form:
<form ACTION="http://127.0.0.1:8000/Processes/ProcessHeader/RunByWebQuery/6e8e72fb-0178-4d8c-a84d-d354debe4de9" method="get">
<table width="60%" border="0" cellspacing="1" cellpadding="4">
<tr>
<td><b>Company Name:</b></td>
<td><input type="text" name="CompanyName" size="100"></td>
</tr>
<tr>
<td><b>Contact Person's phone number:</b></td>
<td><input type="text" name="ContactPersonPhoneNumber" size="15"></td>
</tr>
<tr><td><input type="Submit" value="Send" name="Run_Workflow"></td></tr>
</table>
</form>Examples of POST requests
In a POST request, you can specify the parameters to pass values of process variables of all types. To start a process with a POST request, you can create an HTML for the user to fill in before starting the process.
Example of a POST request for starting a process with parameters:
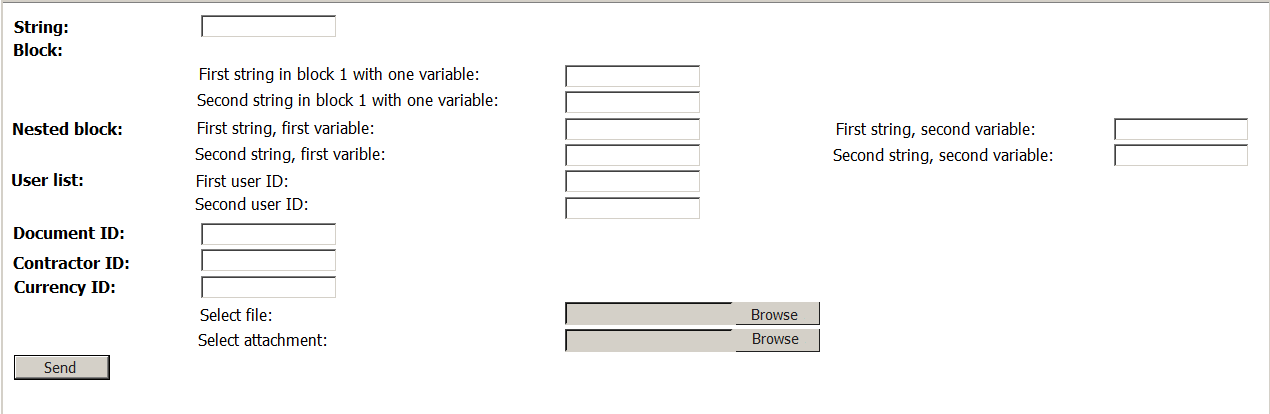
The НTML form in a browser can look like this:

Example of code for the form:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег FORM</title>
</head>
<body>
<form enctype="multipart/form-data" action="http://dev-elma3.prj.elewise.com:8090/Processes/ProcessHeader/RunByWebQuery/65053273-468e-4e6e-bb9b-564af6d160c3" method="POST">
<table width="100%" border="0" cellspacing="1" cellpadding="4">
<tr>
<td><b>String:</b></td>
<td><input type="text" name="String" size="15"></td>
</tr>
<tr>
<td><input type="Submit" value="Sender" name="Run_Workflow"></td>
</tr>
</table>
</form>
</body>
</html>where http://dev-elma3.prj.elewise.com:8090 is the system URL;
65053273-468e-4e6e-bb9b-564af6d160c3 is the process token;
method="POST" shows that you are using a POST request;
Send button
![]()
Below the send button:
<tr>
<td><input type="Submit" value="Send" name="Run_Workflow"></td>
</tr>Examples of passing parameters in the code of the form
To start the process with filled in context variables:
1. Run the HTML form in a browser.
2. Fill out the form.
3. Click "Send".
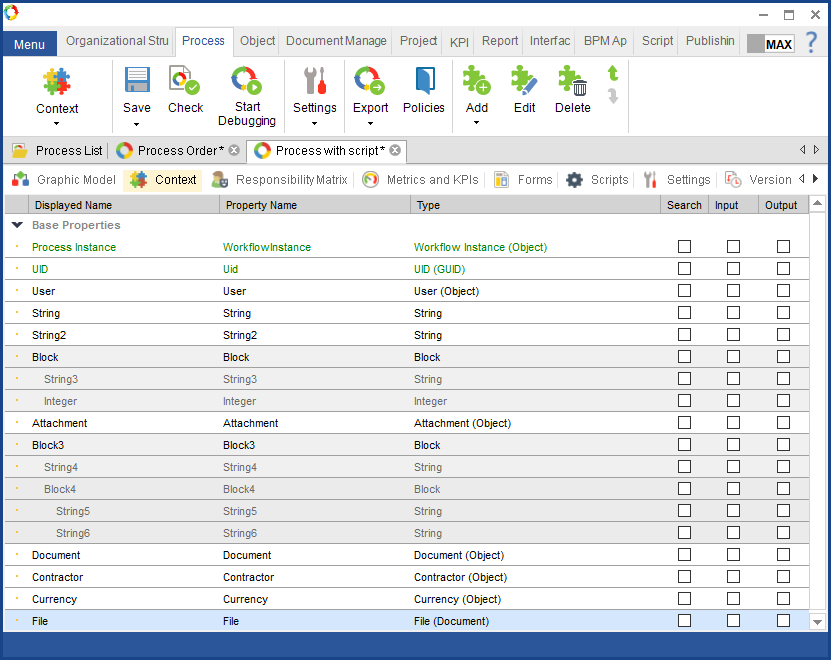
Here is a list of context variables used in the process:

All the primitive types are marked in HTML code similar to the String type
![]()
<tr>
<td width="15%"><b>String:</b></td>
<td><input type="text" name="String" size="15"></td> <!-- string-->
</tr> Block

<tr> <td><b>Block:</b></td></tr>
<tr>
<td><td>First string in block with one variable:</td></td>
<td><input type="text" name="Block[0].String3" size="15"></td> <!--first string in block with one variable-->
</tr>
<tr>
<td><td>Second string in block with one variable:</td></td>
<td><input type="text" name="Block[1].String3" size="15"></td> <!--second string in block with one variable-->
</tr>![]()
<tr>
<td><b>Nested block:</b></td> <!--nested block-->
<td> First string, first variable:</td>
<td><input type="text" name="Bloсk3[0].Bloсk4[0].Stroka5" size="15"></td><!--first string, first variable-->
<td>First string, second variable:</td>
<td><input type="text" name="Block3[0].Block4[0].Stroka6" size="15"></td> <!--first string, second variable-->
</tr>
<tr>
<td><td>Second string, first variable:</td></td>
<td><input type="text" name="Block3[0].Block4[1].Stroka5" size="15"></td> <!--second string, first variable-->
<td>Second string, second variable:</td>
<td><input type="text" name="Block3[0].Block4[1].Stroka6" size="15"></td> <!--second string, second variable-->
</tr>
![]()
<tr>
<td><b> Document ID:</b></td>
<td><input type="text" name="Document.Id" size="15"></td> <!-- Document--->
</tr>Lists are described in HTML code in the same way as the User List

<tr>
<td><b>User list:</b></td>
<td> First user ID:</td>
<td><input type="text" name="User[0].Id" size="15"></td> <!--first User List variable -->
</tr>
<tr>
<td><td> Second user ID:</td></td>
<td><input type="text" name="User[1].Id" size="15"></td> <!-- second User List variable-->
</tr>In name="User[0].Id, User is the context variable of the User type, [0] is the user's number, Id is the user's ID.
Variable of the File type
![]()
<tr>
<td> Select file:</td>
<td><input type="file" name="Fail"></td>
</tr>Sending the file to the variable of Attachment type
![]()
<tr>
<td> Select attachment:</td>
<td><input type="file" name="Attachment.File"></td>
</tr>