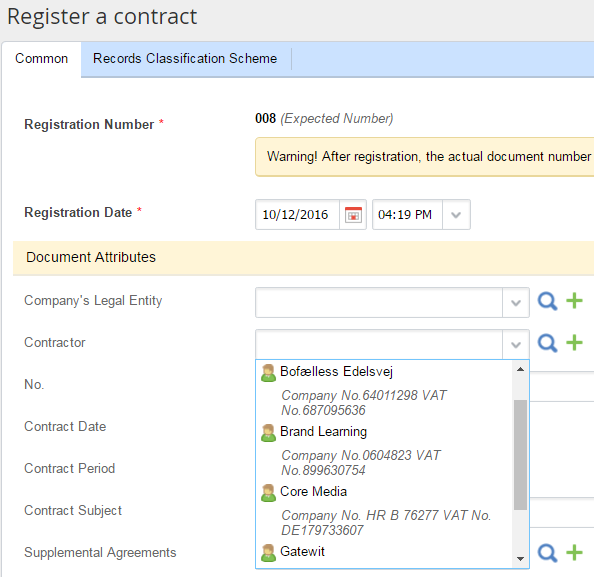
Displaying detailed information about the contractor in the standard selection element
By using HTML-markup you can display additional information about the object items. In the current example, we display the object icon, VAT Reg No and Company No of a legal entity.
Since users can apply quick filters to the current item, they can search contractors not only be the name (by typing it in the search box) but also by the VAT Reg No and Company No. In this case, a user will see the shortlist of contractors and will be able to select the required entry easily.
The example of the extension point given in this article must be implemented in a web module.
Example of data display

Fig.1
Example of the extension point class.
using System.Web.Mvc;
using EleWise.ELMA;
using EleWise.ELMA.BPM.Web.Common.ExtensionPoints;
using EleWise.ELMA.ComponentModel;
using EleWise.ELMA.CRM.Models;
using EleWise.ELMA.Model.Entities;
using EleWise.ELMA.Web.Mvc.ExtensionPoints;
using EleWise.ELMA.Web.Mvc.Extensions;
namespace ITino.ELMA.CRM.Web.Components
{
[Component(Order = 100)]
public class ContractorTitleResolver : IEntityTitleResolver
{
public bool CheckType(IEntity entity)
{
return entity as IContractor != null;
}
public MvcHtmlString GetTitle(IEntity entity, UrlHelper helper)
{
var contractor = (IContractor)entity;
var name = contractor.Name;
var extInfo = " ";
if (entity is IContractorLegal)
{
var cl = entity as IContractorLegal;
extInfo = SR.T("VAT Reg N: {0}", string.IsNullOrEmpty(cl.VAT) ? SR.T("Null") : cl.VAT);
// Add Company No if applicable
if (!string.IsNullOrEmpty(cl.Comapny No))
extInfo += ", " + SR.T("Comapny No: {0}", cl.Comapny No);
// Add an abbreviated type of the legal entity if applicable
if (cl.LegalForm != null)
name += ", " + cl.LegalForm.ShortName;
}
// Generate the HTML markup to display the item in the drop-down list
return MvcHtmlString.Create(string.Format("<div><img src=\"{0}\" align=\"absmiddle\" style=\"padding-right:3px;\"/>{1}</div><div class=\"comment\">{2}</div>", helper.ObjectIcon(ObjectIconFormat.x16, contractor), name, extInfo));
}
}
}
The extension point (interface) IEntityTitleResolver has two main methods:
- bool CheckType (IEntity entity) - determines which types of objects should be processed by this extension point. In this example, we determine whether the object supports the IContractor interface. If the interface is not supported, it is not required to generate the HTML view.
- public MvcHtmlString GetTitle (IEntity entity, UrlHelper helper) - generates the required HTML-markup for displaying the detailed information about the contractors in accordance with the attributes of a particular object. To display the object icon the ObjectIcon method is used.
To display the icon of the object type, which is set in the properties of the Advanced Designer or the VS plug-in, the helper’s method UrlHelper – ObjectIcon is used. The first parameter (ObjectIconFormat.x16) determines the display format of the icons; the second parameter determines the object itself.
