Recent activity on different object types
This article illustrates adding the Project object to the Recent Activity portlet. It also contains examples of object instances markup implementation and context menu implementation.
Example of data display

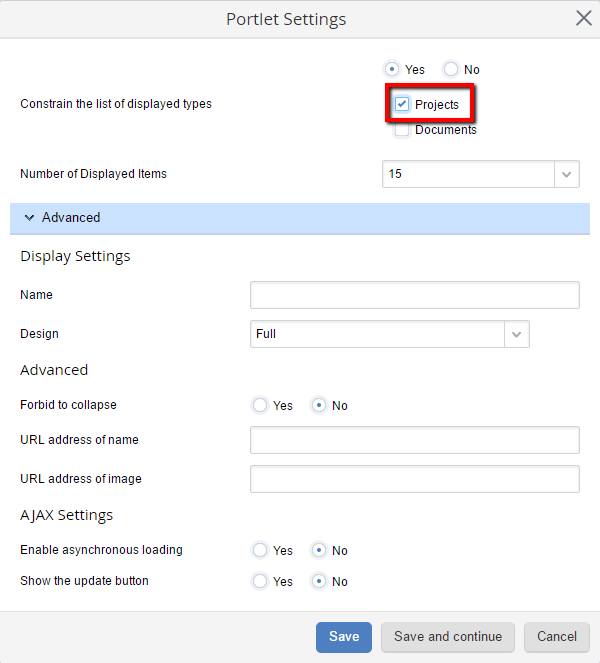
Fig. 1. Project object in the settings of the Recent Activity portlet
.png)
Fig. 2. Information on projects in the Recent Activity portlet
.png)
Fig. 3. Information on documents in the Recent Activity portlet with custom markup and a context menu
Methods of the ILastObjectProvider extension (interface)
The ILastObjectProvider extension point (interface) has the following methods:
/// <summary>
/// Object type ID
/// </summary>
Guid TypeUid { get; }
/// <summary>
/// Display Name
/// </summary>
string DisplayName { get; }
/// <summary>
/// Add information
/// </summary>
/// <param name="entity">Entity</param>
void AddInfo(IEntity<long> entity);
/// <summary>
/// Delete information
/// </summary>
/// <param name="entity">entity</param>
void RemoveInfo(IEntity<long> entity);
Example of a class of the ILastObjectProvider extension point
[Component]
public class LastObjectProvider : ILastObjectProvider
{
public Guid TypeUid
{
get { return InterfaceActivator.UID<IProject>(); }
}
public string DisplayName
{
get { return SR.T("Projects"); }
}
public void AddInfo(IEntity<long> entity)
{
LastObjectInfoManager.Instance.AddInfo(new ReferenceOnEntity
{
ObjectTypeUId = TypeUid,
ObjectId = entity.Id
});
}
public void RemoveInfo(IEntity<long> entity)
{
LastObjectInfoManager.Instance.RemoveInfo(new ReferenceOnEntity
{
ObjectTypeUId = TypeUid,
ObjectId = entity.Id
});
}
}
For the Recent Activity portlet to display data, you have to add the following code to the view \Web\Modules\EleWise.ELMA.Projects.Web\Views\Project\AllInfo.cshtml (this view is a project page):
@using EleWise.ELMA.BPM.Web.Common.Models
@using EleWise.ELMA.Model.Services
@Html.LastObjectHandler(new LastObjectInfoModel
{
ObjectId = Model.Project.Id,
ObjectType = InterfaceActivator.UID<IProject>()
})
Now when you open this view (project page) an entry will be added to the Recent Activity portlet, for example, after creating a new project or opening an existing one.
In the base implementation of the ILastObjectProvider extension point, entries are displayed as links to objects (as in fig. 2). To create a custom display for object entries, you have to implement the ILastObjectRenderer extension point. In the example of the custom markup implementation, a context menu and an object icon were added.
Methods of the ILastObjectRenderer extension (interface)
The ILastObjectRenderer extension point (interface) has the following methods:
/// <summary>
/// Object type ID
/// </summary>
Guid TypeUid { get; }
/// <summary>
/// Object render
/// </summary>
/// <param name="helper">Helper</param>
/// <param name="entity">Entity link</param>
MvcHtmlString Render(HtmlHelper helper, ReferenceOnEntity entity);
/// <summary>
/// Whether a context menu is required
/// </summary>
/// <param name="entity">Entity link</param>
/// <returns><c>true</c> if the context menu is required</returns>
bool HasContextMenu(ReferenceOnEntity entity);
/// <summary>
/// Context menu name
/// </summary>
string ContextMenuName { get; }
/// <summary>
/// Calculate menu visibility
/// </summary>
/// <param name="helper">Helper</param>
/// <param name="entity">Entity link</param>
/// <returns>List of menu items, which will be invisible</returns>
List<string> NotVisibleItems(HtmlHelper helper, ReferenceOnEntity entity);
/// <summary>
/// Render context menu (if necessary)
/// </summary>
/// <param name="helper">Helper</param>
/// <param name="entity">Entity link</param>
void RenderContextMenu(HtmlHelper helper, ReferenceOnEntity entity);
Example of a class of the ILastObjectRenderer extension point
[Component]
public class ProjectLastObjectRenderer : ILastObjectRenderer
{
public Guid TypeUid
{
get { return InterfaceActivator.UID<IProject>(); }
}
public MvcHtmlString Render(HtmlHelper helper, ReferenceOnEntity entity)
{
return helper.Partial("LastObjectProject", entity.Object);
}
public bool HasContextMenu(ReferenceOnEntity entity)
{
return true;
}
public void RenderContextMenu(HtmlHelper helper, ReferenceOnEntity entity)
{
helper.RegisterContent("ProjectOperations", (d) => helper.Partial("ProjectOperations", entity.Object));
}
public string ContextMenuName
{
get { return "ProjectContextMenu"; }
}
public List<string> NotVisibleItems(HtmlHelper helper, ReferenceOnEntity entity)
{
return null;
}
}
The method public MvcHtmlString Render(HtmlHelper helper, ReferenceOnEntity entity) references the LastObjectProject view, which contains the markup for displaying object entries. You have to create this view in the Shared folder of your module.
Example of the LastObjectProject view code:
@model IProject
@using EleWise.ELMA.Projects.Models
@using EleWise.ELMA.Web.Mvc.ExtensionPoints
@Html.Image(Url.ObjectIcon(ObjectIconFormat.x16, Model), "")
<a href="@Url.Entity(Model)">@Model.Name</a>
The method public void RenderContextMenu(HtmlHelper helper, ReferenceOnEntity entity) registers content of the ProjectOperations view. It is necessary for implementing a context menu.
Example of the ProjectOperations view code:
@model IProject
@using EleWise.ELMA.Projects.Models
@using EleWise.ELMA.Web.Mvc.ExtensionPoints
@using EleWise.ELMA.Web.Mvc.Models.ActionItems.Menu
@{
var projectMenu = new ActionMenu("projectmenu")
{
Items =
{
new ActionMenuItem("editProject")
{
Text = SR.T("Edit"),
Url = Url.Action("Edit", "Project", new { area = "EleWise.ELMA.Projects.Web", id = Model.Id }),
IconUrl = "#x16/edit.png"
}
}
};
}
@Html.ActionMenu(projectMenu)
<script type="text/javascript">
$(function() {
$(".ProjectContextMenu").live("mouseup", function(e) {
elma.ElmaMenuMgr.show(’projectmenu’, { id: $(this).attr("objectId") }, this , ’’, {notvisible: null}, false);
});}
);
</script>
