Adding new buttons to ELMA toolbars
In this article, we describe how to add a new button to a toolbar on the ELMA page using a web module.
Attention
Note, that using a visual editor you can configure existing toolbars (add or remove them) in the web application. Read more about it in ELMA Help.
It's necessary to add buttons to the toolbar using web modules only if you develop your own extensions to ELMA.To add a new toolbar button, you need to create a new web module and add a component that implements the IActionItemProvider extension point. You can learn more about creating web modules in this article.
For our module, the implementation of IActionItemProvider extension point is below:
[Component]
public class MyHomeToolbarButton : IActionItemProvider
{
/// <summary>
/// Process active root element
/// </summary>
/// <param name="rootItem">Active root element (e.g. menu or toolbar)</param>
/// <param name="htmlHelper">Current helper</param>
public void InsertItems (IActionItem rootItem, HtmlHelper htmlHelper)
{
if (rootItem == null)
return;
if (rootItem.Uid != ToolbarBuilder.DefaultActionsToolbarUid)
return;
var group = rootItem.Items.FirstOrDefault(item => item != null && item.Uid == "HomePageToolbarGroup") as ActionToolbarGroup;
if (group != null)
{
GetItems(rootItem, htmlHelper).ForEach(item => group.Items.Add(item));
}
}
/// <summary>
/// Return the list of active root elements to work with
/// </summary>
/// <param name="rootItem">Active root element (e.g. menu or toolbar)</param>
/// <param name="htmlHelper">Current helper</param>
/// <returns>List of elements</returns>
public IEnumerable<IActionItem> GetItems (IActionItem rootItem, HtmlHelper htmlHelper)
{
if (rootItem == null)
yield break;
if (rootItem.Uid != ToolbarBuilder.DefaultActionsToolbarUid)
yield break;
if (!rootItem.Items.Any(item => item is ActionToolbarGroup && item.Uid == "HomePageToolbarGroup"))
yield break;
yield return new ActionToolbarItem
{
Url = htmlHelper.Url().Action("Index", "Home", new
{
area = "Elma3Module.Web"
}),
Text = SR.T("My button"),
IconUrl = RouteProvider.ImagesFolder + "unk32.png",
ToolTip = SR.T("<b>Toolbar button on the main page</b><br>Added using the implementation of extension point"),
};
}
}
IActionItemProvider extension point contains 1 method and 1 function:
- InsertItems() – it adds a new element (IActionItem) to the toolbar. Method input parameters are: root element (in our case it is a toolbar) and HtmlHelper;
- GetItems() – here we create a new button. Input parameters are the same: root element (in our case it is a toolbar) and HtmlHelper.
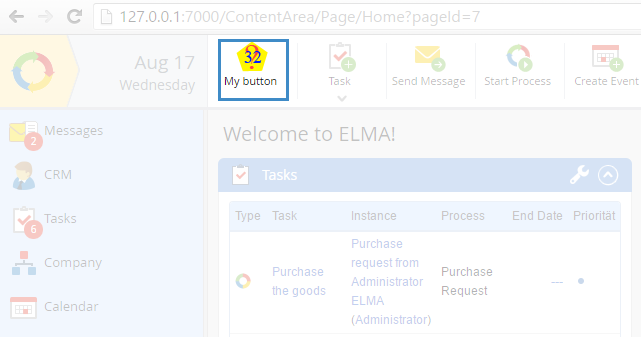
As a result, we will see the following:

You can also check the module that we used for this article – it is attached to the article.
