Changing the main page button
.png)
To change the button on the main page, for instance, replace it with your company logo, you need to change the files in the ELMA folder.
To change the button:
1. In the ELMA folder find the file C:\ELMA3-Standart\Web\Themes\ELMATheme\Views\Layout.cshtml and copy it.
2. Open the folder C:\ELMA3-Standart \UserConfig\WebApplication\Themes\ELMATheme\Views\. If such folders do not exist in the UserConfig folder, create them.
3. Insert the copied Layout.cshtml file here or open it with a text editor.
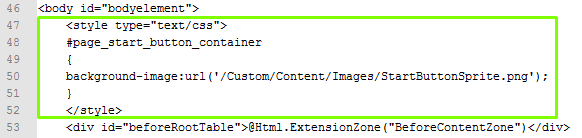
4. In this file, insert the following code after the <body id="bodyelement"> line:
<style type="text/css">
#page_start_button_container
{
background-image:url(’/Custom/Content/Images/StartButtonSprite.png’);
}
</style>Example:

After that, save the text file.
5. Next, find the StartButtonSprite.png file in the folder C:\ELMA3-Standart\Web\Content\Images\MenuImages\, which looks like that:

The image you want to create must be 243*72 pixels, like this file. Make sure that your logo is of this size and rename the file to StartButtonSprite.png.
6. Place the image file to the folder C:\ELMA3-Standart\UserConfig\WebApplication\Content\Images\ . If there is no such folder, create it.
7. Refresh the browser page.
