Creating pop-up windows to view object´s instances
The article describes how to create a pop-up window with the information about the instance of the "Task Category" object, and display additional information in the markup of the pop-up window (in this example - the first 10 active tasks of the current user).
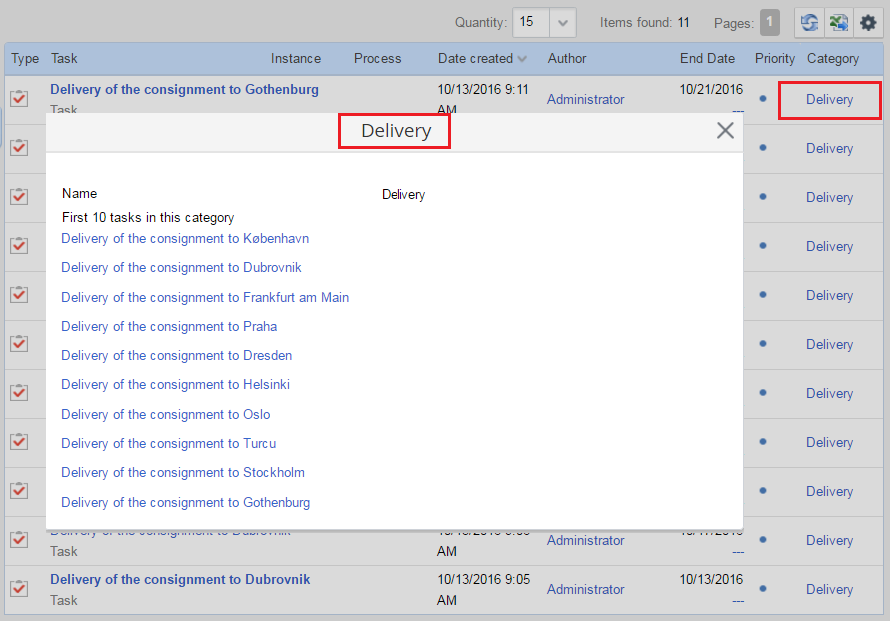
Example of data display

Fig. 1 A pop-up window with the information about the object instance
Extensions Methods (Interface)
Extension Point (interface) IObjectPopupLink has two main methods:
- public bool CheckType(Type type) – defines the object type for which the extension is intended; the object is passed as a parameter.
- public string Url(RequestContext context, object obj) – returns a string which contains the address of the object’s pop-up window.
Example of the extension point class
using System;
using System.Linq;
using System.Web.Mvc;
using System.Web.Routing;
using EleWise.ELMA.ComponentModel;
using EleWise.ELMA.Extensions;
using EleWise.ELMA.Model.Entities;
using EleWise.ELMA.Model.Services;
using EleWise.ELMA.Web.Mvc.ExtensionPoints;
namespace ObjectIconModule.Web.ExtensionPoint
{
[Component(Order = 1)] // Determines the sort order of the components. When the components are sorted, the lower the Order is, the sooner the component will be processed.
public class ObjectPopup : IObjectPopupLink
{
public bool CheckType(Type type)
{
return InterfaceActivator.UID(type) == InterfaceActivator.UID<ITaskCategory>();
}
public string Url(RequestContext context, object obj)
{
var urlHelper = new UrlHelper(context);
var uid = InterfaceActivator.UID(obj.GetType().GetTypeWithoutProxy());
return urlHelper.Action("ViewItemPopup", "Home", new { area = RouteProvider.AreaName, id = ((IEntity)obj).GetId(), obj, uid, inPopUp = true });
}
}
}
To be able to use this extension point for all objects, you need to return true in the public bool CheckType (Type type) method or list the types of objects for which you want to use this extension point.
In this example, we use the reference to the ViewItemPopup action in the Home controller. Below you can see the code of the controller.
Controller code HomeController.cs:
public ActionResult ViewItemPopup(long id, object obj, Guid uid, bool inPopUp)
{
var model = new CatalogItemModel();
var type = IMetadataRuntimeService.GetTypeByUid(uid);
var metadata = (ClassMetadata)MetadataLoader.LoadMetadata(type, false);
model.CatalogName = metadata.DisplayName;
model.Id = id;
model.ViewType = EleWise.ELMA.Model.Views.ViewType.Display;
var manager = ModelHelper.GetEntityManager(type);
model.Entity = (IEntity)manager.Load(model.Id);
model.TypeUid = uid;
model.InPopUp = inPopUp;
return (ActionResult)PartialView("ViewItemPopup", model);
}
In this example, the controller returns the ViewItemPopup.cshtml view, which contains custom markup. The markup contains all fields of the object instance and the first 10 active tasks of the current user. We used the following markup:
@model EleWise.ELMA.BPM.Web.Common.Models.CatalogItemModel
@using EleWise.ELMA.Web.Mvc.ExtensionPoints
@using EleWise.ELMA.Security.Managers
@using EleWise.ELMA.Tasks.Managers
@using EleWise.ELMA.Model.Services
@using EleWise.ELMA.Tasks.Models
@using EleWise.ELMA.Web.Mvc.ExtensionPoints
@using (Html.ElmaForm())
{
@Html.TableFormStart()
@Html.DisplayFor(m => m.Entity, "Object")
@Html.TableFormEnd()
}
@{
var category = TaskCategoryManager.Instance.LoadOrNull((long)Model.Id);
var filter = InterfaceActivator.Create<ITaskBaseFilter>();
filter.Category = category;
filter.Executor = UserManager.Instance.GetCurrentUser();
var tasks = TaskBaseManager.Instance.Find(filter, null).Where(a => a.IsActive()).ToList().Take(10);
}
<p style="padding-left: 10px;"> The first 10 tasks in this category:</p>
@foreach (var item in tasks)
{
<div style="padding-left: 10px; padding-top: 3px;">
<a href=@Url.Entity(@item.TypeUid,@item.Id.ToString())>@item.Subject</a>
</div>
}
